Setting up a PHP development environment with Apache2 and php-fpm on macOS Catalina
At the moment using Docker for development on macOS © has its own flaws, and in case you need good performance, there is a more or less complicated way to set up a local development environment with native apache2 and php-fpm stack.
Keep in mind, PHP 7.3 comes with macOS Catalina preinstalled, so you might not need to install PHP separately.
Prerequisites
- brew https://brew.sh/
Installation
- Install PHP
brew install [email protected] - Install apache
brew install apache2
At this point, you’ll have PHP v7.4 installed in /usr/local/opt/[email protected]/
In case you need to keep several PHP versions, it can be done using ENV vars in .zshrc
PHP_VERSION=7.4
export PATH="/usr/local/opt/php@${PHP_VERSION}/bin:/usr/local/opt/php@${PHP_VERSION}/sbin:$PATH"
export LDFLAGS="-L/usr/local/opt/php@${PHP_VERSION}/lib"
export CPPFLAGS="-I/usr/local/opt/php@${PHP_VERSION}/include"
PHP-FPM setup
Locate /usr/local/etc/php/7.4/php-fpm.d/www.conf and edit it to include environment variables. I also rebound default port 9000 to 9009 not to have conflicts with XDEBUG
clear_env = no
listen = 127.0.0.1:9009
Apache setup
Locate /usr/local/etc/httpd/extra/httpd-vhosts.conf and edit it according to your project folder, here is my example
Listen 80
<FilesMatch \\.php$>
SetHandler "proxy:fcgi://127.0.0.1:9009"
</FilesMatch>
<VirtualHost *:80>
ServerAdmin webmaster@localhost
ServerName obo.local
DocumentRoot /Users/mprokopov/oxid/project/source
ErrorLog /Users/mprokopov/oxid/project/source/error.log
CustomLog /Users/mprokopov/oxid/project/source/access.log combined
</VirtualHost>
<Directory "/Users/mprokopov/oxid/*/source">
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>
Project setup
For some reason php-fpm doesn’t play well with _ENV variables, so I had to change them to use getenv() function instead, like on the example below
config.inc.php of the project
$dbName = getenv('DB_NAME')
$dbUser = getenv('DB_USER')
...
Party time
When you decide to work on the project, go to the source folder of the project and run the command
DB_NAME=dbname DB_PASS=pass DB_USER=user php-fpm
and navigate in the browser to http://localhost address. It should work.
You can also save some efforts on typing and get env variables from the .env file by running eval $(cat .env) php-fpm instead.
Bonus: XDEBUG
In case you need XDEBUG, you can install it with command
1 pecl install xdebug
and edit /usr/local/etc/php/7.4/php.ini to include the following settings
zend\_extension="xdebug.so"
xdebug.remote\_enable=on
xdebug.remote\_host=127.0.0.1
xdebug.remote\_handler=dbgp
xdebug.idekey=geben
xdebug.remote\_autostart=On
xdebug.profiler\_enable\_trigger = 1
xdebug.profiler\_enable=
xdebug.profiler\_output\_dir = tmp
xdebug.profiler\_output\_name = "callgrind.out.%p"
My new modern web site stack
In the age of Kubernetes and all this fancy stuff, I decided to make something really simple and as static as possible. The modern, cutting-edge tech stack.
This is a story about https://it-premium.com.ua reincarnation featured with responsiveness and saving all the functionality it had before. Though it wasn’t a simple, but very interesting journey.
Here are the specs I wanted to preserve:
- Multilanguage support, due to Ukrainian language law enforcement we had to introduce one more supported language among English and Russian
- PDF dynamic generation based on what user was chosen
- Dynamic tariff calculations with dependencies on the services of user’s choice
- Easy data management. It shouldn’t be hard to fix some figures by someone else.
- Easy localization management.
The old stack
At first, it was a Ruby on Rails 4.2 application and it used the following gems:
- coffee-sass + compass, as we ordered the design and layout from the third-party and they used sass
- jquery, yeah, modals, transitions
- knockout-js, yeah top-notch and all the hotness that time
- Paloma (OMG), look ma, no hands and javascript vars from the backend to frontend!
- delayed job, needed for queued PDF generation in the background
- delayed_job_active_record + daemons
- prawn for PDF creation
- slim-rails, HTML markup even slimmer then HAML!
- gibbon, this is for talking to the Mailchimp API
I had three distinct layouts and page internals for each language. At some point, they diverged quite significantly. Entropy law, you know.
All this was containerized into two docker containers, — first app and second background worker, and all were running on the quite ordinary docker host. Do you probably see a lot of moving parts, complex JSON wiring with Paloma and orchestration issues?
The modern, but intermediate stack
My first quick-and-dirty attempt for a rewrite was performed using the same plane Knockout JS, but for the website itself, I decided to give a try for Hugo, the golang based static blog engine generator.
The dynamic PDF generation task is a definitely good target for delayed processing by serverless technologies. So AWS lambda was a good pick for that. AWS supports lots of different languages nowadays, but I stopped on using NodeJS 10 with libraries for SendGrid API and Pdfmake. It turned out to support different localizations for PDFs I ought to get language string from params.
Hugo was a great choice. The multilanguage support, easy YAML, JSON data manipulation. Moreover, because of its static nature we can fully embrace static hosting solutions like AWS S3 or the Github. Hugo supports natively the deployment to AWS S3, but when I started testing it turned out to be quite slow and not really suitable for static website hosting. Most probably it required the AWS CloudFront before, but I decided to give Github a try with static hosting and it really worked perfectly.
The latest stack
Everything seemed perfect except KnockoutJS. Yeah, it still works, but you know, this two-way binding and using all these data-bind attributes wasn’t cool enough. Putting the vars from HTML into window.variable to pass this a parameter to the Javascript. Something was wrong with this.
I started playing with plain React and setting up the environment from this article. You know what? It was too much for me to set up all this stuff in 2020. So I gave my old friend ClojureScript a try.
shadow-clj with reagent, http-cljs libraries. That’s it, nothing else. re-frame is also a good thing, but I didn’t have too much state management here.
Conclusion
This was really-really enjoying and satisfying programming experience with the confidence of “doing the right things in the right way”. The released main.js takes about 482Kb, which is fine. All my .cljs files are 331 CLOC and probably can be less.
Hugo allows keeping things simple and static. It has multilanguage support, JSON generation from my YAML data files.
Github hosts my website for free and gives a free SSL certificate. AWS Lambda costs are far from being noticeable. Yet all the architecture is robust and doesn’t require any management efforts from my side. Github Actions made website publishing easy and other people actually fix the contents right from the repository. I’m very satisfied with the decisions I made.
Про редакторы и IDE
Я люблю время от времени тыкать палочкой в различные редакторы и пробовать их в своей работе.
Сейчас появилось очень много интересных и быстрых штук типа Sublime, Atom, LightTable. Ребята из Jetbrains создают отличные (но медленные и прожорливые) IDE типа WebStorm, RubyMine, PyCharm.
Также небезынтересно было посмотреть, что и как используют сейчас в качестве редактора другие программисты https://github.com/A/code-screenshots.
И, конечно, незабвенные Vim и Emacs. Уверен, что постигнуть нужно оба редактора. Первый, обязательно, за дружелюбность к пальцам, которая перерастает при помощи двигательной памяти в такую производительность управления текстом, которую очень непросто достигнуть конкурентам. И, кстати, именно поэтому практически все вышеперечисленные редакторы предлагают режим эмуляции Vim. Включая Emacs. И, кстати, о Emacs.
Постигнуть всю глубину глубин Emacs нужно (можно) только после того, как проходишь программистскую стадию изучения Lisp. Именно тогда начинаешь осознавать, почему вот уже 40 лет (!) этот комбайн бороздит просторы программистских компьютеров. Да потому что сделать интеграцию редактора с любыми современными инструментами, включая те, которые еще не разработали, очень легко. Например, что работает у меня сейчас в Emacs?
Управление Docker. Прямо не выходя из редактора можно управлять контейнерами, имиджами. Ссыль:https://github.com/Silex/docker.el
Интеграция с Redmine. При помощи хоткеев я очень быстро могу вставлять Issues в текст прямо из Redmine!
https://www.youtube.com/watch?v=Qhl3JRO7xp0
Ссыль: https://github.com/gongo/org-redmine
Интеграция с Trello. Хоткеем создавать/редактировать/удалять карточку в списках на доске. Управлять досками.
Ссыль: https://github.com/org-trello/org-trello
Работа в slack.
Ссыль: https://github.com/yuya373/emacs-slack
И вот поэтому каждому уважающему себя программисту в обязательном порядке нужно прочитать одну из самых читаемых статей на YCombinator про Lisp http://www.defmacro.org/ramblings/lisp.html и начать наслаждаться преимуществами IDE, которые заложены в редактор на уровне архитектуры.
Редактор мечты или как, наконец, холивар Emacs или Vim завершился.
Если уж быть совсем-совсем кратким, то встречайте Spacemacs. Это такой настроенный Emacs с клавиатурными сочетаниями от Vim.

Spacemacs
Каким должен быть хороший редактор для кода? Удобным, быстрым, с подсказками и свистелками? Но, конечно же, самый хороший инструмент это тот, которым ты умеешь пользоваться. Я тот самый парень, который все время пробует новые и новые инструменты, например:
- Sublime Text
- Emacs
- Vim
- Light Table
- Atom
- RubyMine
С каждым из этих инструментов я провел довольно долго времени и, думаю, что понимаю их плюсы и минусы.
Sublime Text мне очень нравится за скорость работы, она просто потрясающая! Очень быстрый переход fuzzy search по названию файла, множество интересных пакетов, таких как Git Gutter. Хорошо продуманный редактор.
RubyMine это, конечно же, полноценная IDE. Умное дополнение при наборе текста, доступ к записям базы данных и тому подобные фишки. Мощно и хорошо, но довольно долго загружается из-за Java и обладает повышенными требованиями к расходу памяти.
LightTable, безусловно, должен быть в вашем списке редакторов для ознакомления. Пожалуй, это видео и этот пост о редакторе LightTable стоят тысячи слов. Интерактивная разработка с просмотром результатов выполнения кода, который ты только что набрал захватывает дух. Интересный факт — редактор написан на молодом ClojureScript, который, в свою очередь преобразовывается в Javascript и запускается через Electron.
Vim драматически увеличивает скорость набора и редактирования текста. Но качественный скачок в скорости набора произойдет после запоминания комбинаций на уровне мышечной (пальцевой) памяти. Редактор очень быстро запускается и достаточно хорошо расширяется всевозможными плагинами (например, Rails). Но писать свои плагины для расширения функциональности лично для eменя оказалось нелегким испытанием. Еще одно достоинство vim — он есть в каждом дистрибутиве Linux и часто в качестве редактора по-умолчанию.
Вся мощь Emacs мне стала понятна только после моего увлечения Clojure, а значит и лиспом, а значит и функциональным программированием. Именно отсутствие опыта работы и понимания лиспа читателем, скорее всего и есть той причиной, которая отпугивает потенциального пользователя от Emacs. Ведь отличительная его особенность – в создании комфортной среды для разработки через собственную настройку и дополнение полезным функционалом, таким, например, как управление docker контейнерами. Сколько задач, столько и вариантов конфигурации. Однако, что меня очень удручало при работе с Emacs это клавиатурные сочетания, которые приняты по-умолчанию в редакторе. Беда в том, что подавляющее большинство сочетаний используют Ctrl, даже банальная команда, открыть файл — Ctrl X+Ctrl F активно задействует один палец-мизинец, который приходится неестественным образом выворачивать. Поэтому первая рекомендация для emacsеров это заменить Ctrl на Caps Lock. Но даже перевод Ctrl на Caps Lock не очень спасает ситуацию и я время от времени стал чувствовать боль в кисти в районе мизинца, или как это называют по-научному RSI. Многие для уменьшения болей стали переназначать клавиатурные сочетания на более дружелюбные из Vim. Так появились многие пакеты, включая и популярный evil. После довольно продолжительного использования evil стало понятно, что прийдется у многих пакетов переназначать клавиатурные сочетания вручную. Оказалось, что такими же задачами оказалось озабочено достаточно много энтузиастов, которые и создали Spacemacs. По-сути это все те же плагины, но с клавиатурными сочетаниями близкими к Vim, активация которых начинается с пробела, отсюда и название. Интересен также принцип добавления и распространения конфигурации – ваши сделанные настройки желательно добавить в pull request чтобы их рассмотрели на предмет включения в основной дистрибутив spacemacs. Так происходит накопление настроек, которые делают коллеги и количество переходит в качество.
Успешно использую Spacemacs сам и другим рекомендую.
Пост, в котором я признаюсь в любви Devcards, Figwheel и ClojureScript
Этот пост рекомендуется пропустить всем непрограммистам.
Свой путь веб-разработчика я начал в 1999г. Это был PHP 3.0.3 + MySQL. С тех пор я попробовал довольно много инструментария для разработки, Parser 2 от студии Лебедева, а на Parser 3 до сих пор работает мой старый сайт http://nexus.org.ua/. С 2006г началась интрига с Ruby on Rails, который набрал популярности благодаря свежему на то время подходу convention over configuration. И это было круто, куча чужих уже готовых к употреблению кусков кода в виде ruby gems, которые легко подключались. Изумительный менеджер зависимостей bundler. Из известных продуктов на RoR это Redmine, который используется много кем для управления проектами, Gitlab – свободный аналог github. На RoR написалось мной довольно много проектов, более 20 по-моему. Самый крупный — наша «админка», система управления тикетами, которая дописывается и в настоящее время. Но вот наступило время активного оживления фронтенда через джаваскрипт. Я успел поэкспериментировать со многими, в основном, Javascript based штуками. Здесь я описал свой опыт работы с Angular JS, Knockout JS. Завел интрижку с Meteor, ошалев от возможностей программирования сервер-сайд и клиент-сайд на одном языке, а заодно набрался опыта работы с MongoDB и в целом познакомился c NoSQL движением. И все это было интересно и хорошо, пока я в этом году для расширения кругозора не начал изучать Clojure и ClojureScript. Как сказал один мой приятель «любишь ты разные brainfuckи».
Ощущения от функциональщины и Lispа мне сложно сравнить с каким-либо опытом пережитым ранее. Эмоции, пожалуй, как у Колумба, который открывает Америку. Язык, который создавался автором с мыслями о проблемах проектирования и архитектуры современных приложений, и разнообразные сложности, с которыми сталкивается разработчик, такими как многопоточность, CSI и всем таким. Рекомендую на досуге послушать автора Rich Hickey. Концепция базы данных Datomic вообще разорвала мозг новыми возможностями. Очень рекомендую для изучения Datomic и языка запросов Datalog этот ресурс.
Для понимания программистами, какие проблемы скорости и удобства разработки теперь можно решать для фронтенда на ClojureScript, нужно посмотреть вот это видео. В нем про live reload и о концепции data cards в веб-разработке. Да и вообще чувак веселый 🙂
Теги, которые повлияли на меня как на разработчика в 2015 особенно сильно: Clojure/ClojureScript, Datomic/Datalog/Datascript, figwheel, datacards, Rum/ReactJS, Om/Next, Meteor, MongoDB, Docker.
О том, каким будет web в ближайшем будущем стоит почитать у моего однофамильца Никиты Прокопова. Очень правильно пишет.
Уверен, 2016 год будет не менее захватывающим.
Мысли о Дизайне
 Любi друзi, дружите с ангийским языком, это не только расширит ваш кругозор, но и позволит читать такие статьи как эта: https://www.gov.uk/designprinciples, в которой описаны 10 рекомендаций при Дизайне.
Любi друзi, дружите с ангийским языком, это не только расширит ваш кругозор, но и позволит читать такие статьи как эта: https://www.gov.uk/designprinciples, в которой описаны 10 рекомендаций при Дизайне.
В целом под Дизайном у меня возникает следующее определение: «Дизайн, это когда создавая вещь, думали обо мне. Как я буду ее [вещь] использовать, почему, и как, мне должно быть легко с ней взаимодействовать?», а отнюдь не «красочные пятна в нужном порядке», каким это мнение распространено среди обывателей.
Именно поэтому, когда я не понимаю суть разработки до конца, либо что-то интуитивно меня смущает (обычно это говорит о сложности), то просто не делаю разработку до тех пор, пока у меня не будет в голове аккуратно сложенного паззла. Мозг, он ведь такой, он работает в бекграунде в подсознании над моей задачей, и когда все готово — выдает ответ.
Научиться этим пользоваться – очень полезный навык. Однако опасность, которая вас может подстерегать на этом пути, это жесткие сроки, которые может (и должен) установить по задаче/разработке заказчик, в том случае, если заказчик не вы.
И это может отнять у вас возможность «положить задачу в бекграунд» и вы можете начать генерить «быдлокод» или «компромиссное решение».
Если заказчик вы, то продукт получается прекрасным ровно до момента исчезновения мотивации (ответа на вопрос «зачем»). Именно поэтому Open Source продукция зачастую имеет довольно короткий жизненный цикл, и тогда нужно передавать дело в руки других людей, которые подобную мотивацию только начинают приобретать.
Феномен Open Source работает по причине того, что человек, который кодит open source, в пирамиде Маслоу удовлетворяет потребность более высшего порядка.
Вот такой вот удивительный мир.
Новая тема wordpress для nexusnotes.ru
Очень понравилась тема «Молескин» у http://www.artemy.com.ua и, пользуясь случаем, установил себе такую же.
Про государственные говносайты
Как правило, государственные сайты всегда представляли собой кусок неудобоваримого говна, что и понятно, учитывая кем и как ставилось техническое задание, а также кем оно исполнялось и кем принималось.
А бывает ли так, что 10лет назад сайт выглядел гораздо лучше, чем сегодня?
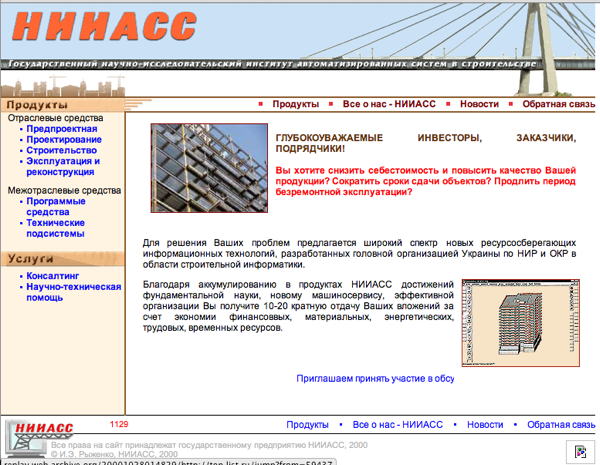
Вот сайт киевского института автоматизации систем в строительстве, где в 1999 я начинал свою трудовую карьеру:
Ниже сайт образца 2000 года, выполнен дизайнерами провайдера Elvisti, который в то время находился на территории института.
http://replay.web.archive.org/20001028014829/http://ndiasb.kiev.ua/

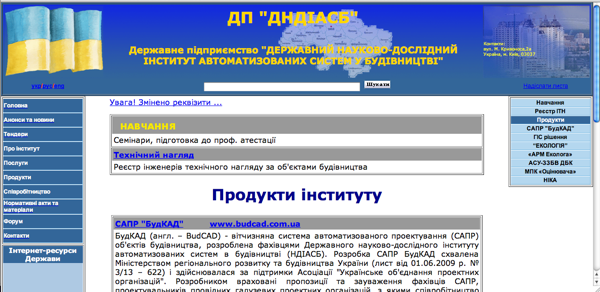
Сайт образца 2011 года, выполнен … дизайнерами института?

Сайт 2000 года выглядит намного более привлекательным и свежим, не правда ли?
Ruby on Rails хозяйке на заметку: менеджер локальных сайтов Pow
Чрезвычайно удобной оказалась возможность работы с несколькими сайтами на базе RoR (по факту на Rack), которую предоставляет утилита Pow.
Вкратце, если у вас достаточно много сайтов разработке, утилита предоставляет хук в DNS зону dev и позволяет обращаться к вашим сайтам по url вида http://myapp.dev , http://myapp2.dev, а также добавляет правило в фаерволе, которое заворачивает обращения к self с порта 80 на внутренний порт утилиты.
Сам Pow состоит из двух частей — DNS responder и проксирующего web server. Реализовано все счастье на Node.js.
Очень интересна реализация зоны .dev, в mac os в каталоге /etc/resolver/ добавляется файл dev такого вида:
nameserver 127.0.0.1 port 20560
что перенаправляет все обращения xxx.dev на соответствующее приложение
Утилита поддерживает работу с RVM, что позволяет упражняться с различными версиями руби.
Для поддержки в rails 2 через Pow можно воспользоваться таким хаком, создаем в корне приложениея config.ru, где прописываем
Деинсталляция также проста:
curl get.pow.cx/uninstall.sh | sh
# Rails.root/config.ru
require "./config/environment"
run ActionController::Dispatcher.new
Утилита что-то наподобие denwer для php.
Инструментарий верстальщика
Иногда попадаются прямо-таки «золотые» ссылки для веб-верстальщика, здесь я их и постараюсь собрать вместе:
http://wordmark.it — быстро подобрать шрифт для надписи из имеющихся у вас
http://lamb.cc/typograph/ — типографика, подброрка стиля и ритма текста, заголовков
http://jsfiddle.net/hCVyG/ — отладка jQuery, HTML, CSS, Javascript
http://sprites.in/ — инструмент для работы со спрайтами
http://spriteme.org/ — еще один инструмент для работы со спрайтами
http://csssprites.org/ и еще один
http://shamansir.github.com/JavaScript-Garden/ — заковыристые темы Javascript
http://kuler.adobe.com — подбор цветовой гаммы, что хорошо — можно выбрать из готовых
http://css-tricks.com/the-css-box-model/ — фантастически хорошие советы по css