The bad thing about Rails is that by default it suggests using own messy design patterns like fat…
The bad thing about Rails is that by default it suggests using own messy design patterns like fat models. I mean all these callbacks in AR, observers and everything that is good for a simple blog but fails for a big application.
You have to use a very little part of Rails to apply DDD concepts.
Два древних языка, которые нужно изучить программисту
Почему нужно проинвестировать время в изучение двух древних языков Lisp и SmallTalk?
Я уверен, что это сделает вас на шаг ближе к стадиям развития специалист и эксперт.
Nikita Prokopov сделал отличный talk о стадиях компетентности программиста. Идея в том, что каждый программист на своем пути развития проходит пять стадий развития:
- Новичек
- Продвинутый
- Компетентный
- Специалист
- Эксперт
Два древних языка, которые нужно изучить программисту
Почему нужно проинвестировать время в изучение двух древних языков Lisp и SmallTalk?
Я уверен, что это сделает вас на шаг ближе к стадиям развития специалист и эксперт.
Nikita Prokopov сделал отличный talk о стадиях компетентности программиста. Идея в том, что каждый программист на своем пути развития проходит пять стадий развития:
- Новичек
- Продвинутый
- Компетентный
- Специалист
- Эксперт
Никита ближе к концу доклада на примере собственного опыта сравнивает два языка: Java и Clojure и выдвигает предположение о том, что Java хорош для новичков, а Clojure это глоток свежего воздуха для уставших опытных программистов.
How to improve ruby code with dup and tap methods
Here is a piece of my old code, but it’s definitely could be improved.
def to_params
h = ticket_params
h[:activity] = extract_activity if extract_activity
h[:event] = extract_event if extract_event
h.delete(:state_event)
h.delete(:activities_attributes)
h
end
As you can see here, ‘h’ variable name is quite uncommunicative. Could it be refactored?
Let’s see, h=ticket_params. We call this because we don’t want to modify ticket_params. Is there any method which creates a copy?
It turns out we have dup method which creates a copy of an object, this is exactly what we wanted. Then, we have tap method, which allows us to dive in object internals and return then itself. Here is whole new piece of code after refactoring.
Введение в Prolog
Хочу такой туториал, с которым все понятно, куда коней запрягать. А его нет. Напишу тогда свой.
Итак, Пролог это не обычный язык программирования. Самый лучший пример использования это решение логической задачи типа
5 разных человек в 5 разных домах разного цвета, курят 5 разных марок сигарет, выращивают 5 разных видов животных, пьют 5 разных видов напитков. Вопрос: кто выращивает рыбок?
Подсказки:
- Норвежец живет в первом доме.
- Англичанин живет в красном доме.
- Зеленый дом находится левее белого.
- Датчанин пьет чай.
- Тот, кто курит Rothmans, живет рядом с тем, кто
- выращивает кошек.
- Тот, кто живет в желтом доме, курит Dunhill.
- Немец курит Marlboro.
- Тот, кто живет в центре, пьет молоко.
- Сосед того, кто курит Rothmans, пьет воду.
- Тот, кто курит Pall Mall, выращивает птиц.
- Швед выращивает собак.
- Норвежец живет рядом с синим домом.
- Тот, кто выращивает лошадей, живет в синем доме.
- Тот, кто курит Philip Morris, пьет пиво.
- В зеленом доме пьют кофе.
Для решения задач такого типа очень подходит Prolog.
Язык оперирует всего тремя понятиями, это Факт (Fact), Правило (Rule) и Запрос (Query).
Пожалуй, самым точным определением будет слово «осознанность».
Пожалуй, самым точным определением будет слово «осознанность». Нон-конформизм это тоже своего рода крайность, так как бывает сопротивление ради сопротивления, особенно в пубертатном возрасте. Уметь оценивать и признавать противоположную точку зрения, вот что по-настоящему ценно.
Некоторые мои знакомые приходят к осознанности разными путями, кто-то через стремные духовные практики, кто-то через упражнения с ножом или бритвой.
Но всегда осознанность означает правильно настроенный жизненный компас.
Brief introduction to the Kubernetes.
Kubernetes is a winner in docker cloud orchestration, so let’s get a brief introduction in what it is and what kind of problems it solves.
Kubernetes is a set of tools designed to solve a problem of deployment of your lovely tailor-made application to a cloud. It does not matter which cloud you choose, AWS, Azure or Google, or even IBM, because Kubernetes provides you with a set of tools which are platform independent.
Согласен по всем пунктам!
Согласен по всем пунктам!
Я для себя выделил ещё один признак, это умение проводить собственные размышления над проблемой, особенно если они противоположны общепринятой точке зрения. И, конечно, умение вести дискуссию пользуясь логическими построениями, вместо «ойнувсе».
Noteworthy Clojure projects
Recently I again dived deeply into Clojure development with my Bank Statements — ERP sync tool and started to investigate what’s new in Clojure world. It appears a lot of great things happend in 2017!
Every of following tools drops my jaw down. Here is my list:
- Lightmod and Nightcode really great editors for Clojure/Clojurescript beginners. Zach Oakes included useful examples to jump into Clojure development train.
- Dynadoc, documentation exploration tool which makes your work with documentation more effective and interactive.
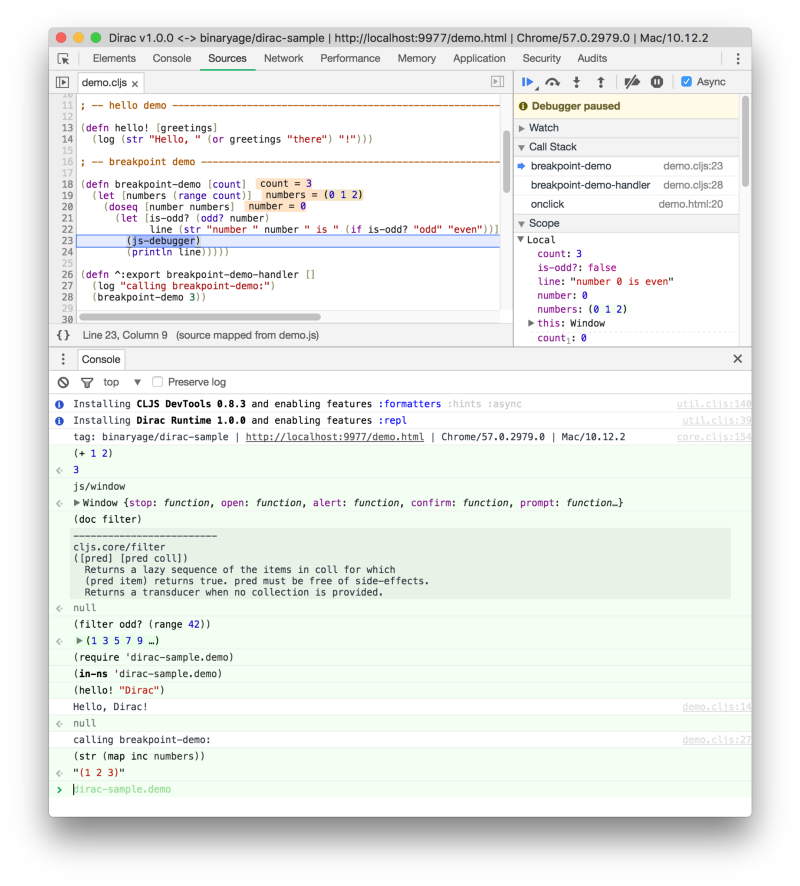
- Dirac is a Clojurescript REPL right in your Chrome browser!
- Vase a rapid declarative Pedestal and Datomic based microservice development tool by guys from Cognician.
- Boot build tool became very popular because of custom and modular build workflow. When you feel yourself limited by Leiningen, give Boot a try. It suites even for blog publishing!

Вещи в веб-деве, которые меня действительно впечатлили
Lightmod и Nightcode редактор с подсветкой синтаксиса, где Clojure и ClojureScript работают из коробки и есть несколько хороших примеров кода прямо в той же коробке.
Удивительно, какие вещи может сделать один человек. Проекты также содержат интерактивный REPL прямо на странице ClojureScriptа. Впрочем, это лучше показать.
ClojureScript REPL right in your Google Chrome Dirac. Лучше всего за себя скажет сам скриншот Dirac. Отличная поддержка ClojureScript прямо в вашем браузере!
В этом же контексте имеет смысл посмотреть на paren-soup онлайн редактор для Clojurescript.