Oxid API coding days - settings management solution
Recently Oxid has presented the GraphQL API support and announced a hackathon-like event.
This experience was really refreshing and interesting. Having tight timeframe and some task in hand it was challenging to distribute efforts and get in sync with participants.
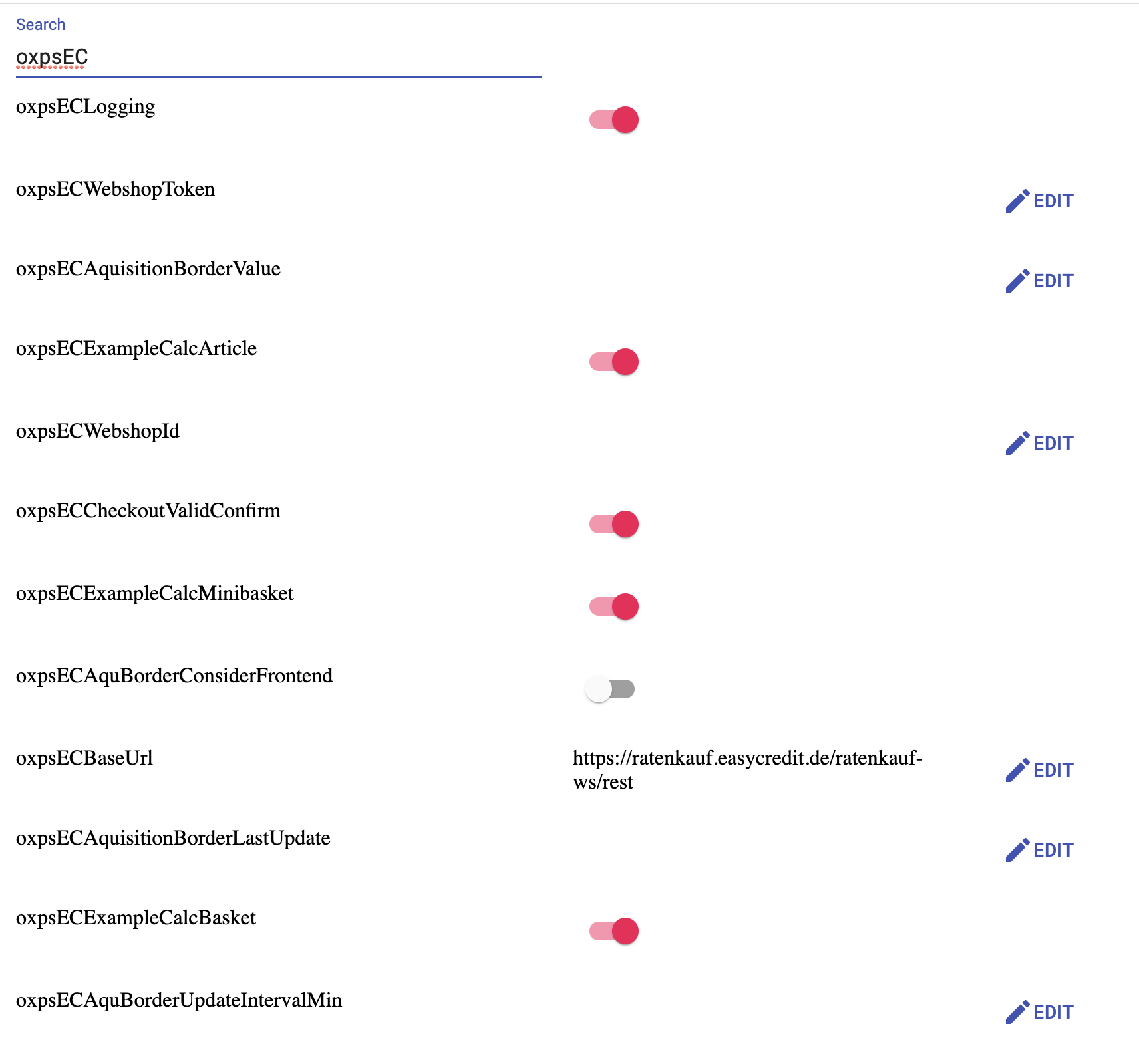
Our team had to deliver unified settings management solution like Google Chrome or Firefox has for numerous different things.
The implementation was quite straightforward: implement GraphQL endpoints to expose settings as a query and filter everything on frontend side. Also mutation endpoint to be provided by the API.
I was responsible for the frontend part and used React with GraphQL-hooks library. For the styling I have chosen famous material-ui library.
Most of my frustration was related to not working basic hooks in React! And it turned out to be React 17 problem, so after downgrading to React 16 everything started working smooth. The second hard part was to call mutations with parameters that were rendered on server! This concept was not clear from the beginning as this was my first experience with graphql implementation.

More interesting discoveries for me were two services which I was not aware of.
https://Miro.com - Tool for managing drafts and tasks around the product for the rapid prototyping.
https://workadventu.re/ - A game-like environment for the conferences when you can join different rooms and participate in meetings. Very interesting experience. Also available as a source code https://github.com/thecodingmachine/workadventure.
At the end we had delivered what was announced, apart from login to admin.